Searchbar
The searchbar is used to search through data in real time. Since this is a real time search, a submit button is not required. This can be applied to data displaying in different displays, for example a table, card view or on a map.

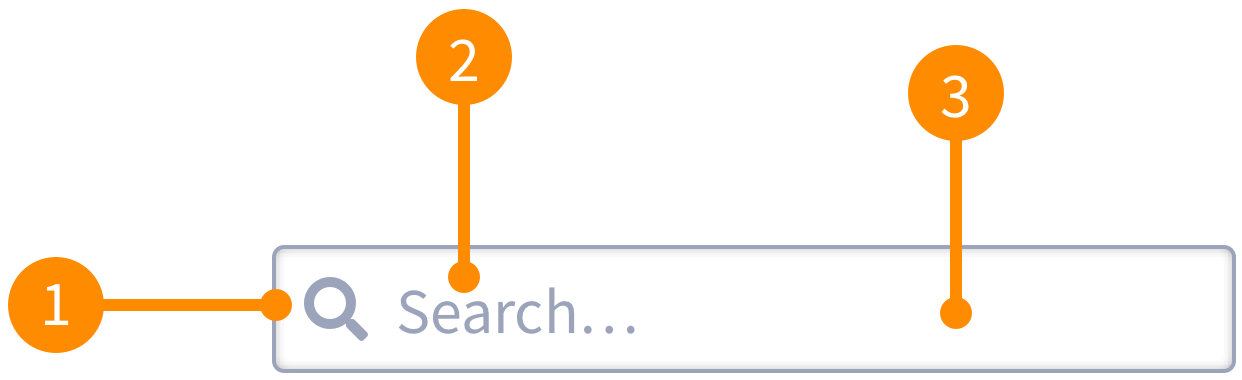
- Icon: The magnifying-glass icon always accompanies the Searchbox. The magnifying-icon has universal recognition from users to represent the search functionality.
- Placeholder: The placeholder text should clearly identify what the user can seach for.
- Input Area: This is the area that a user inputs text.
Placement
The searchbar is located directly above the content that is being searched.