Dropdown menu
A dropdown menu is used to let users select a single action or option from a set of choices. Best use is to use when there is roughly 4 to 12 options to choice from.
Consider using a select component when the user has to search through a larger list of options.

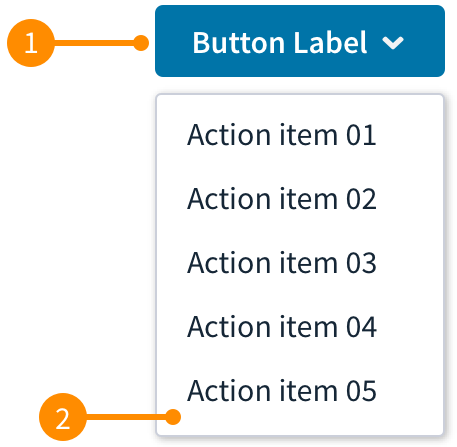
- Control: This is a button with a label that describes the function or contents within the dropdown menu.
- Dropdown menu: Contains selectable items that you can group into sub-categories.
Label Requirements
Use a clear label for the dropdown control so that users know the purpose of the selection. When writing option labels keep to a single line of text. Be short and concise.