Page Header
The page header is part of the UI chrome that defines the uppermost part the product. It is the first section that people see before scrolling and provides the core context that users need when viewing the page.

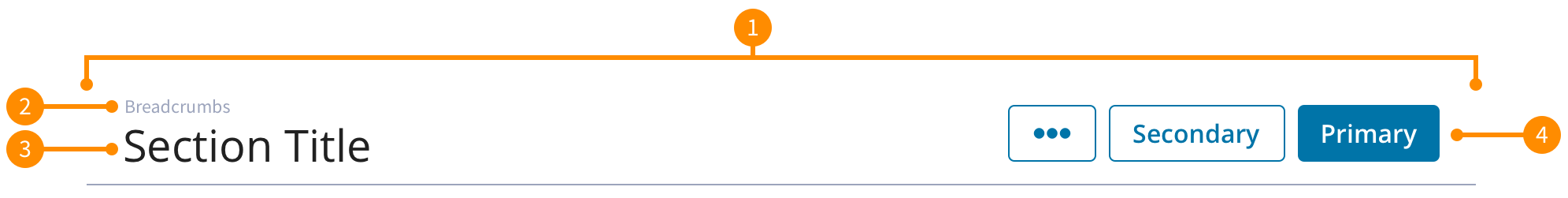
- Grid/page: The content area where the page header sits. Each page requires grid spacing to be set to account for page size and fixed/fluid pages.
- Breadcrumb: Breadcrumbs are an optional secondary navigation aid that shows users their current location in relation to the rest of the site.
- Title: Page title summarizes the page content. The title wraps onto multi-lines when using fluid grid alignment and is truncated when using fixed grid alignment.
- Buttons: Actions modify the page and its content. Use primary, secondary, or text button defined in the buttons guidelines.